ブログは、自分が伝えたいことを伝えるものではありますが、もしビジネスにつなげたいという気持ちがあれば、それ相応のルールに基づいたブログの書き方を覚えることをお勧めします。
ビジネスにつなげるというと、心が入っていない、自分の伝えたいことを捻じ曲げそうと思われるかもしれませんが、そんなことはありません。
ちょっとした読みやすい伝え方のルールを知ることで、SEO的にも効果がありますので、
より多くの人に伝えられるチャンスも引き寄せることができます。
わたしがこれまで指導してきた方で、このルールに基づいてブログ記事を書かれ、
検索の上位表示に上がって、そこから高額の受注をされてるかたも少なくありません。
今回お伝えすることは、基本的なことで、そんなに難しいことはありません。
ポイントを3つのパートに分けてお伝えします。
この3つのパートのポイントを押さえるだけでも、カタチのある読まれるブログになります。
きっとあなたのブログ記事の一記事いち記事が資産となっていきますよ。
ブログの構造
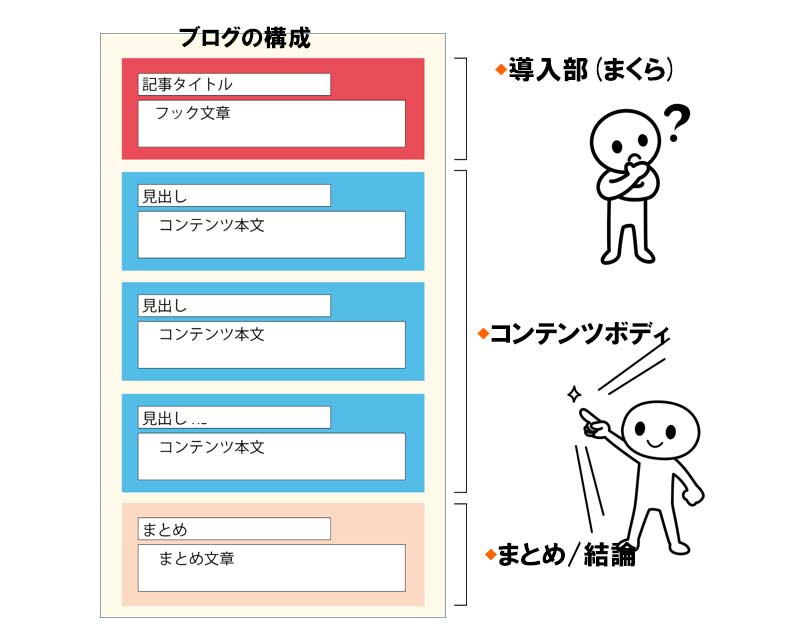
ブログ記事は大まかに3つのパーツで構成します。
- 導入部(冒頭文)
- コンテンツボディ(本文)
- まとめ
最初の書き出し・導入部(冒頭文)
ブログの冒頭は、困りごとのキーワードを入れて検索してきたユーザーへの共感から始まります。
こんなお困りごとはありませんか?などストレートに表現したり、
ストーリー性のある文章を書いて「自分にもこんなことある」と共感されることをまず書きます。
次に、そのお困りごとはこれをすることで解決できてこうなりますという結論を伝えます。
結論を最初に伝えることで、ユーザーの期待度が上がります。
「こうなるなら読んでみたい!」と思ってもらえると読み進んでもらえます。
そして、解決できる理由(エビデンス)を短く伝えます。
簡易性や「3つのステップだけ」など、自分もやれば出来そうという期待感を持ってもらいます。
自分の経験や実際にやってみた成功事例などを書いたり、信頼されるソースでも証明されている事実があると良いですね。
(ソース:〇〇大学の実験によれば・・・など、信用のおける機関発表のもの)
「最後まで読み進めると解決できるので読んでくださいね」的に伝えます。
本文(コンテンツボディ)は読みやすく
ユーザーの理解力にもよりますが、出来るだけ読みやすく一文は長くなりすぎないようにします。
一文は出来るだけ80文字~130文字以内で句読点の位置を工夫しましょう。
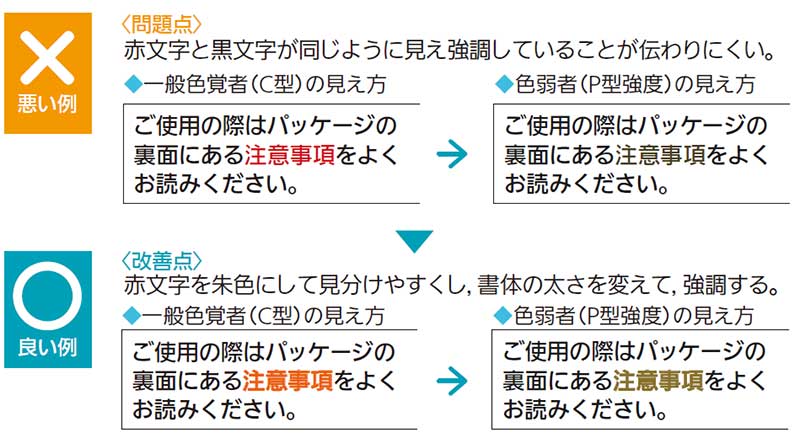
文章の中で特に読んでもらいたいところは、太字で強調したり、文字に背景色をいれたりしましょう。
箇条書きも読みやすくなるために有効な方法です。
箇条書きにできるところはとにかく箇条書きにするくらいに。
理由としては、
- 文章にリズムができる
- 読みやすい
- 整理して考えられる
- SEO的にも読みやすい文章と評価される(と言われている)
このように表現すると、理解しやすいですよね。
見出しについて
↑↑↑上記の見出しは、H3を使っています。
見出しは1種類だけでなく、ランクになっています。
H1が一番大きなランクの見出しになっていて、一番小さなH6まであります。
見出しにデザインを付ける際は、1ページ内の見出しのデザインは揃えるようにしましょう。
一つの見出しの中に更に入れ子のように見出しをつけることが出来ます。
大見出し
└—-中見出し
└——–小見出し
中見出し
H3を大見出しとすると、H4は中見出し、H5は小見出しという感じです。
文章で言えば、H3は章、H4は節、H5は項ですね。
本の目次をイメージすると理解しやすいでしょう。
小見出し
大見出しの中に中見出しがあり、更にその中に小見出しを入れます。
小見出しの中に大見出しを入れないようにしましょう。
見出し設定の注意点
見出しには意味があります。読みやすさはもちろんですが、SEOの面から見ても大切と言われています。
そのために以下点に注意しましょう。
- 構成とは関係なく、ただ文字を強調したいというだけで使わない
- 見出しの順番を守り、読者を迷わせない
- 見出しを見ただけで内容が分かるようにする
特に読者の中には、ページを読む際にすべて読まずに、見出しを頼りに斜め読みをして、
読む価値があればじっくり読むという人も少なくありません。
ですから、見出しは分かりやすく、長い文の形にはせずに、短く体言止めや名詞で終わるようにすると、目を引きやすくなります。
図や表を入れる
文章だけのブログ記事は、あまり読みやすいものではありません。
図や表で説明できるものは入れ込みましょう。
【図の挿入例】
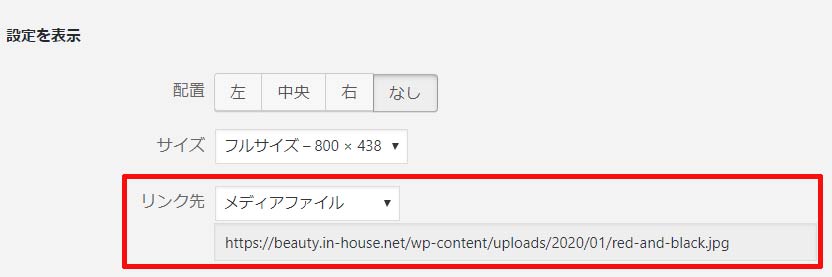
図を挿入する際の注意点
ユーザーが見るデバイス(パソコンやスマホやパッドなど)によって、図のサイズが小さく見えなくなることが有ります。
ですから、その図が大きく見えるようにようにします。
図の編集で、

設定の表示のリンク先を「メディアファイル」にすることで、図をクリックすると拡大表示されるようになります。
図の引用
図を引用する場合は、必ず引用タグで囲み、引用元のリンクも付けるようにしましょう。
写真の活用
写真は、文章がたくさん続く場合の箸休めのような役割にもなります。
写真を使用する場合の注意点としては
- 他所のサイトからコピーして使用しない
- お客様が写っている際は、使用の確認をする
- 無料のサイトでも使用上の注意を確認する
- 容量の大きなサイズの写真は、小さく加工してから使用する
写真を使用する時、大きな写真の使用に躊躇することがあります。
余白が出来ることに不安を感じて、写真を小さくして、文字を回り込みさせたり・・・お気持ちもわかります。
でも、上記のように箸休めの役割になっていますので、大きな写真を貼り付けしても大丈夫です。
最近はそうした使い方に、見る側が慣れていますので、あまりにも高さがある写真は別ですが、気にしなくてもよいです。
かえって写真に文字を回り込みさせることで、デバイス(パソコンやスマホやパッドなど)によっては、読みづらくなることがあります。
まとめの文章の目的と書き方
まとめの目的は、最後に内容を要約して理解を定着してもらうことにあります。
それにより、ページを読んだユーザーの満足度が高まります。
そして一番の記事の目的である次のアクション(メルマガ登録やセミナー申込み、問合せ等)に繋がります。
あまり長くなりすぎると、まとめの意味が無くなってしまいますので簡潔に書いて締めましょう。
完結に書くためには、本文に書いた内容を箇条書きでまとめ、それを実践することで「このような良いこと(結果)が得られる」ということを伝えます。
まとめ
今回は、ブログ記事の書き方で最低限注意するべきことをお伝えしました。
- 読みやすい文章は簡潔に読みやすく書く
- 見出しの使い方で読みやすさとSEOに有利になる
- 図、表を活用して理解を深めてもらう
- 写真は文章の箸休めとして効果的
これまで思うがままにブログ記事を書いてきた方にとっては、少し面倒に思われるかもしれません。
でも、慣れると平気になりますし、何よりもあなたが伝えたいことが、ちゃんと伝えられる文章になります。
素晴らしいあなたの知識が入ったブログ記事は、ファン獲得に一番効果的なものとなり、そこから集客に繋がります。
未来のお客様と繋がるために、是非慣れて活用してくださいね。





コメント
COMMENT